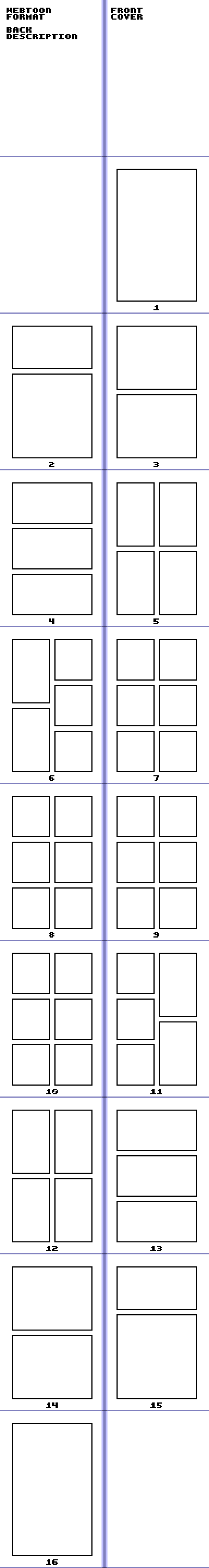
Just seeing how a long image would look in this blog post, as I've noticed that images seem to be compressed into the WebP format in lossy mode, whether it's in a blog post or additional pictures posted in the description box of an art submission:
Update: Alright, so as usual, the pictures would get downscaled to fit a 764px width. However, this was a PNG with a palette, and it remained in PNG format (but in RGBA color instead of a palette, thereby a bigger file) upon conversion. I guess it would only convert to a lossy WebP if it was both A) either a high color PNG or a JPEG, and B) the image is wider than 764px.